Building a Game with Copilot in under 1 hour!
Today, I'm going to see how fast I can create and publish a video game using Copilot! Let's jump right in and "level up our coding skills." Get it? level, like video game...
First, the steps I'll need to take:
- I'll need the game idea. This could be sudoku, a slot machine, Guess Who, whatever. There are some limits though. I'll be building a browser-based video game so less intense graphics. Also, I won't have a backend so everything will need to be done on the client-side browser.
- Then I'll create a GitHub repo and pull the repo to my computer.
- Then I'll ask Copilot to generate all the code for the game. I'll paste the code into the repo. Then I push the changes.
- Finally, I'll publish the game to a live site.
So, let's get started!
I'm going to start with Copilot generating game ideas. I'll use this prompt: I'd like to create a browser-based game and I'd like you to generate the code for me. There won't be a backend so everything will need to be handled in the browser. I'd like to create the game in 1 day or less. Please give me 10 game ideas.
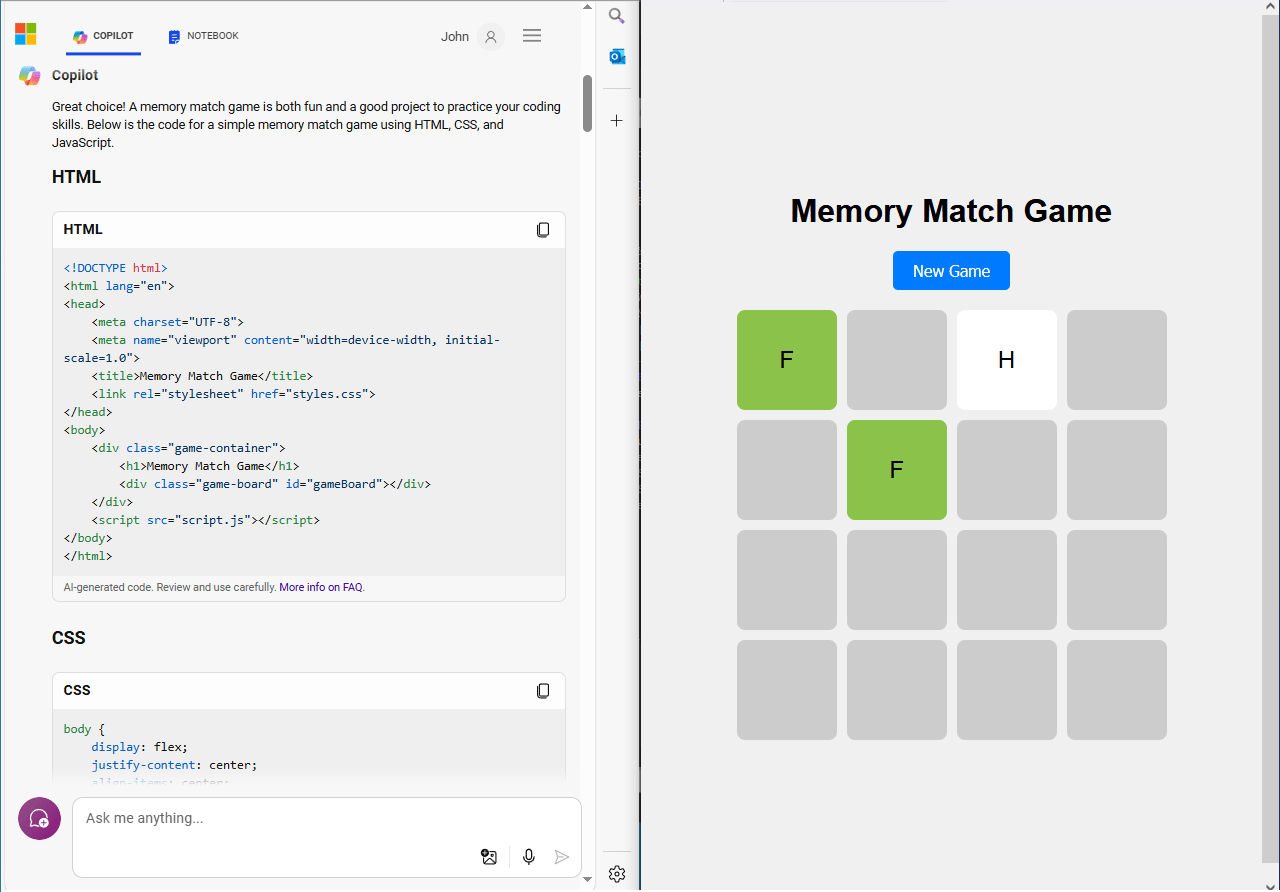
Copilot came up with some great games. I chose a memory game because that sounds easy enough to build. So then I built the repository in Github. At the same time I asked Copilot to generate the code using the following: I'd like to create a memory match game. Please generate the HTML, CSS, and Javascript for me please.
Then I copied and pasted that into my newly cloned GitHub repo and tested it out!
I noticed there was no new game button, so I asked Copilot to add one. Can you add a new game button?
I'm planning to make an entire casino or game site so I'm going to ask Copilot to generate a home page too. Looks good thanks! Can you create a home page with a link to the memory match games. The game is located at memory-match.html
Then I noticed the cards weren't truly random. I'm not sure how Copilot was assigning the locations (because I didn't check the code) but let's ask Copilot to randomize the slots: Can you make sure the memory cards are randomly assigned locations?
Then I published the game and tested again. I noticed after clicking the new game button the "Congrats" message continues to reappear after every flip. It's also appearing before I finish the game so let's ask Copilot to fix those bugs: The "Congrats" message appeared before all the matches were found. It also kept reappearing after I clicked "New Game"
Then I'll republish and check the results! Looks good.

It took 28 minutes, but a large part of that time was me recreating the GitHub repo and doing some other things like reorganizing where the assets were located. All in all, I can make a web-based game in under 1 hour!
You can check the site out at https://gcasino.github.io/
Also, I probably should add a dark mode because light attracts bugs...
Next, I'm going to add more games, then monetize the sites. So check back soon!